Прихожая
Шаг 1: Создаем сайт
Шаг 2: Размещаем в интернет
Шаг 3: Раскручиваем сайт
Шаг 4: Зарабатываем
|
Вес имеет значение! Save for web!Еще раз всем доброго времени суток! Сегодня, мы с вами рассмотрим такую полезную функцию, как Save for web. Она позволяет уменьшить размер изображения в несколько раз, при небольшой потере качества. Т.е. для интернет-ресурса это то, что надо. Начнем с открытия в фотошопе вот такой картинки:
В свойствах файла отображается цифра - 630Кб. Для одной картинки, это в принципе и не много, ну а если их к примеру 30 или того больше 60 на странице, задумайтесь. Скоростной безлимит конечно, оправдывает все, но есть же на свете люди, у которых до сих пор стоит старый добрый модем 128К...будьте благосклонны! Итак, будем сохранять!
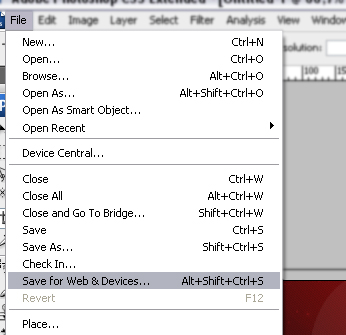
Идем в file-Save for web & Devices
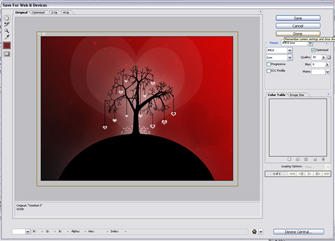
Это и есть сохранение для веб. После нажатия кнопки появится окно с параметрами.
Слева верху четыре вкладки Original, Optimized, 2-up, 4-up, - это виды оптимизации будующей картинки, т.е. на сколько ваша картинка будет сжата. Ориджинал - оригинальный вид без изменений, Оптимайзед - вид картинки после оптимизации, 2-ап - два окна, показывающие одновременно две картинки, до и после оптимизации и соответственно 4 картинки, с разными типами сжатия.
1. - инструмент для перемещения по картинке в окне, для просмотра той или иной её части. 2. - инструмент для выделения слайсов, естественно при их наличии. 3. - масштаб. 4. - просмотр цвета. 5. - включение и выключение отображения слайсов.
Эти 3 кнопки наверняка всем понятны, сохранение, отмена и сохранение настроек(применить).
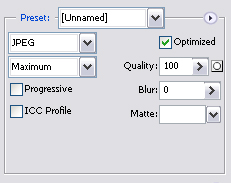
Это - настройка выходного изображения. Выпадающее меню preset содержит готовые настройки сжатия изображения. Немного ниже два выпадающих меню, в них можно выбрать тип файла который будет использоваться при сохранении картинки, и его качество.
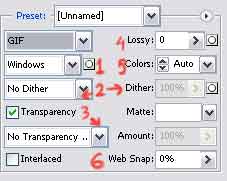
Все остальные настройки, будут меняться в соответствии с выбранным вами типом файла. Как видите, варинтов для сохранения целых пять! GIF, JPEG и PNG - наиболее используемые форматы в наше время. GIF имеет возможность сохранять прозрачность, поддерживает анимацию, однако работает только с 256 цветами, как в принципе и PNG-8, который использует немного другую технологию сжатия - более качественную, но файл получается слегка большего размера. Также, формат PNG поддерживает полупрозрачность, однако некоторые браузеры ее не понимают(например I.E. 6). PNG-24 - поддерживает 24-битное сжатие без потери качества, однако файлы занимают достаточно много места. JPEG выигрывает за счет сжатия картинки. Если изображение является фотографией или на нем преобладают фотоэлементы, рисунки с плавным переходом от одного цвета к другому(градиенты) — используйте JPEG, это оптимальный вариант. При сохранении в формате GIF нам предоставляются следующие настройки:
1. Цветовая панель. Здесь вы указываете каким образом будет отображаться цвет сохраняемого файла, будет это цветовая палитра виндовз, т.е. цветная, или просто Ч/Б изображение. Вариантов несколько, каждый по своему хорош. 2. Дитер - зернистость. Настраивается плотность зерна. 3. Прозрачность. Присутствует или нет, в зависимости от самого файла. 4. Лосси - метод сжатия картинки, чем больше этот параметр тем картинка страшнее выглядит. Работает, только если убрана галочка Interlaced 5. Цвет. Здесь указываете с каким количеством цветов сохранять файл. Естественно количество цветов влияет на размер. Приводя пример, если у Вас черно-белое изображение, нет смысла сохранять его цветным, от этого Вы потеряете в размере файла. 6. Привязка к Вэб цветам. При помощи бегунка настраивается количество используемых цветов в картинке. Чем меньше цветов присутствует, тем меньше размер файла. Параметры PNG-8 - точно такие же. Параметры PNG-24 имеют только возможность включения или выключения прозрачности, а WBMP только параметры настройки зернистости. Параметры JPEG тоже не блещут настройками, но понятны с первого взгляда. Выпадающее меню качества от Low до Maximum говорит само за себя. Плюс к этому качество сжатия quality и параметр размытия Blur.
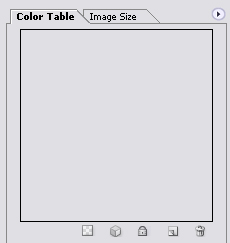
Эта панель отвечает за: а) Цвет. (в цветовой таблице указаны цвета которые при оптимизации будут использованы при передаче на экран. б) Размер изображения (здесь указан оригинальный и выходной размер в пикселях. Очень удобная штука, сразу можно подсчитывать какой размер нужен).
Панель отвечающая за переключение кадров и просмотра результата на каждом, естественно если у Вас в файле присутствует анимация.
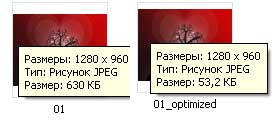
Итак, выбираем понравившиеся настройки (у меня это jpeg-medium-quality_30%) и жмем save. При сравнении файлов до сохранения и после, видим существенную разницу в размере файла.
При том, что потеря качества практически не заметна. Вот и все, думаю результат достигнут, всем приятного творческого процесса! Навигация: Следующий урок: Как сделать анимированный GIF баннер
|
Содержание учебника
Поиск по сайту
|