
Прихожая
Шаг 1: Создаем сайт
Шаг 2: Размещаем в интернет
Шаг 3: Раскручиваем сайт
Шаг 4: Зарабатываем
|
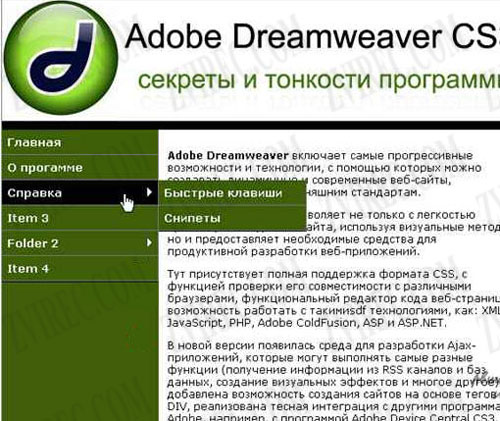
Учимся устанавливать вертикальное выпадающее менюВ данном уроке я бы хотел рассказать об установке вертикального выпадающего меню на Ваш сайт. Данное меню корректно отображается во всех популярных версиях браузеров. Меню выполнено на связке HTML+CSS+JavaScript . Оно легко настраивается и устанавливается. Итак по-порядку: ШАГ 1: Скачивайте архив с файлами, которые необходимы для работы меню, и распаковывайте его в корневую директорию Вашего сайта. Примечание: если Вы скачиваете архив с меню отдельно, т.е. без видеоурока, то после того, как Вы разархивируете скачанный архив, у Вас будет такая ситуация: папка menu_files, внутри которой будет лежать еще одна папка menu_files. Так Вот именно эту, внутреннюю папку menu_files , следует ложить в корень сайта. ШАГ 2: На страницу, в которую Вы хотите добавить меню, необходимо в голову документа <script type="text/javascript" src="menu_files/script.js"></script> Эти строки подключают файл стилей, отвечающий за внешний вид меню, и javascript, необходимый для его корректной работы. ШАГ 3: Ну а теперь, в то место на странице, где Вы хотите расположить само меню, необходимо вставить его HTML код: <div class="sidebarmenu"> Меню формируется обычным списком, если Вы не знаете как создаются списки, почитайте об этом здесь . Также, Вам прийдется заменить знаки # на адреса страниц, на которые ведут пункты меню, изменить названия пунктов меню, и настроить внешний вид под дизайн Вашей странички (это можно сделать редактируя файл стилей style.css, расположенный внутри папки menu_files) На всякий случай, я записал для Вас видеоурок по установке данного типа меню, так что скачивайте, смотрите, и у Вас все получится.  Рис.1 Скриншот из видеоурока по установке вертикального выпадающего меню Пользуйтесь на здоровье :)
Комментарии: Автор: aleks спасибо!!! Автор: rekachili Молодчага Андрюха! Хорошие, полезные и простые для понимания уроки! Автор: Андрей Спасибо за понятные уроки! Хочется пожелать удачи в нужном и полезном деле! Автор: rona Спасибо.Ты настоящий друг!!! Автор: alfimov Спасибо! Автор: Олег Отличный сайт! Андрей - суперМЕН, пиши ещё! Автор: Djamel прикольная тема Автор: Serg2009 Привет, Андрей. Спасибо за полезный материал. Изучал разные уроки для создания сайта. Интересует создание меню, в твоих уроках рассматривается 2 - варианта - Горизонтальное и вертикальное. Как их грамотно можно соединить в единое целое, чтобы на страницах работали одновременно. Было бы неплохо рассмотреть урок по соединению на сайте 2-х меню - горизонтальное и вертикальное. Описывать каждое отдельно не стоит, так как есть уже готовые уроки. Просто описать звено по их взаимодействию. Спасибо Автор: ice363 андрей а что означают теги <style type="text/css"> </style> в css файле? я их удалил. а можно? я установил меню как ты говорил но первая часть стиля не работала. то есть .sidebarmenu ul . перед меню (строчками списка) стояли диски. стиль текста не менялся. я всё перепроверил. в конце решил удалить те теги, ну и всё заработало. Автор: Ленок подскажите пожалуйста как сделать так чтобы второй уровень меню начиналось каждый раз сверху, при наведение на любую вкладку первого уровня меню? Автор: Сергей Добрый день! Установил меню, в Internet Explorer все работает отлично, открыл в Mozilla Firefox, показывается меню одним списком, без вкладок. Что делать? Автор: Алексей!!! СПАСИБО!!! Автор: Марат Всё супер! СПАСИБО Автор: Алена СПАСИБО большое! вы буквально спасли мой сайт:) Автор: Владимир Спасибо за меню. Очень удобно и легко редактировать. Автор: Галина спасибо здорово. по секрету... одно спасибо продлевает жизнь на 2 минуты. Автор: Елена Николаевна Восхищаюсь Вами. ВЫ очень мне помоли. Счастья. Автор: Славик Золотой вы человек Андрей по больше бы таких людей спасибо большое за статью ))) Автор: Юлия Меню отличное, только вот у мя в ИЕ 6.0 всё равно не работает, всё проверила, в чём подвох???? Автор: Марк Спасибо!! скажи, а есть программы для раскрутьки сайта?если да, то укажи путь кним:-) Автор: Валерий Я пытаюсь скачать файлы и видео, но открывается страница с абракадаброй. Как быть? Автор: Александр Подскажите пожалуйста, что нужно сделать, чтобы выпадающее меню "выпадало" на левую сторону. То есть в противоположную. Автор: Павел Огромное Вам человеческое спасибо! Невероятно, но это первый и единственный доходчивый материал по установки выпадающего меню, что я отыскал в сети. Желаю всяческих удач в жизни и работе!!! Автор: Юрок Подскажите, пожалуйста, а можно ли с помощью Dreamveaver сделать форум? Автор: VIPER Спасибо вы реально помогли, я се на сайт меню поставив, а оно не разворачивалось, благодаря вас всё ок)) Автор: Dmitri спасибо огромное!!! посетителям: тыкаем рекламу, даем заработать нашему благодетелю Автор: BllooD А где реклама , куда тыкать ??? Автор: михаил Помогите плз,у меня такая проблема , устанавливаю меню и загружаю код в css , но стиль меню работает только на главной странице на других тупо текст Добавить комментарий: |
Поиск по сайту
|
